Automator 複数ページ起動&自動ログイン
- 2019.05.17
- その他

目次
作成の背景
以前作ったLPWAのデモ機はThe Things Networkとmy DevicesのCayenneというWebサイトでステータスの表示、確認を行っていましたが、毎回デモをするたびに各サイトへのログインが手間だったので、動作簡略化の一環で作成しました。
なおステータス表示用端末がMacだったためAutomatorで実装しました。
*なお現状はID,Passを平文で保存することになるため自己責任でお願いします。
やった事
- Automatorでのワークフロー作成
- ログイン用Apple script記述
- 動作検証
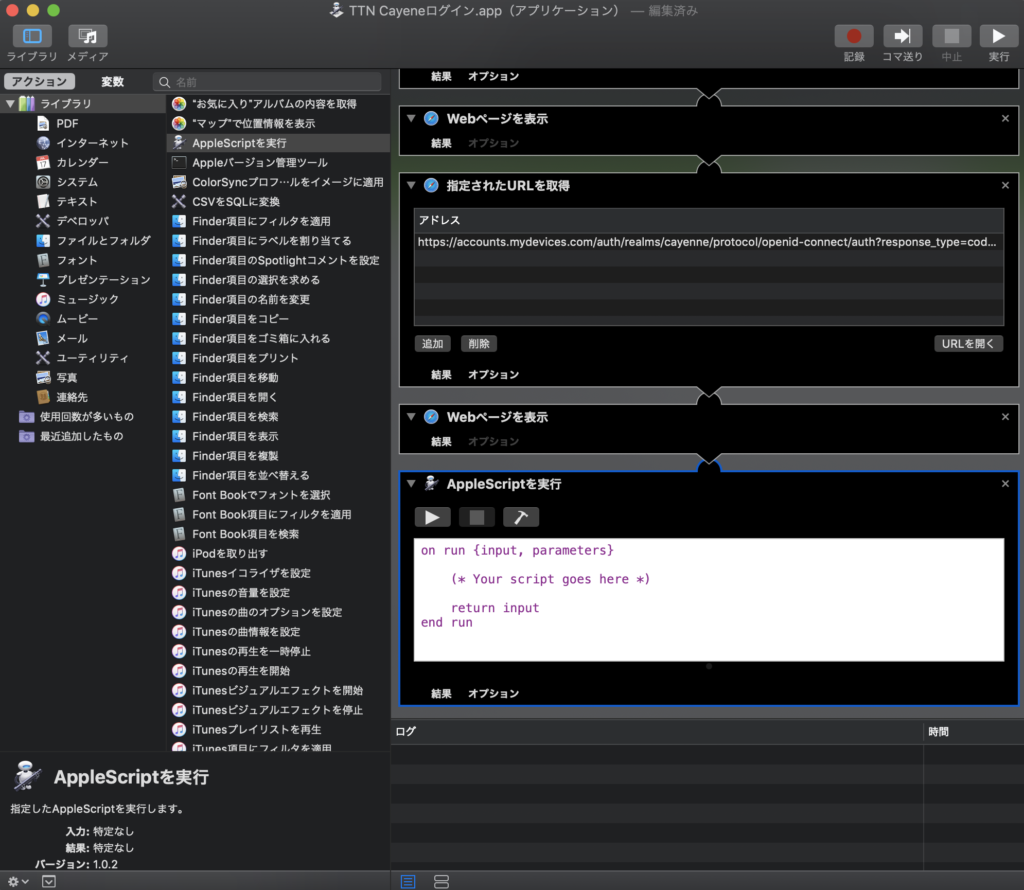
1.Automatorでのワークフロー作成
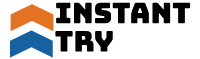
Automatorを起動し、アプリケーションとして保存

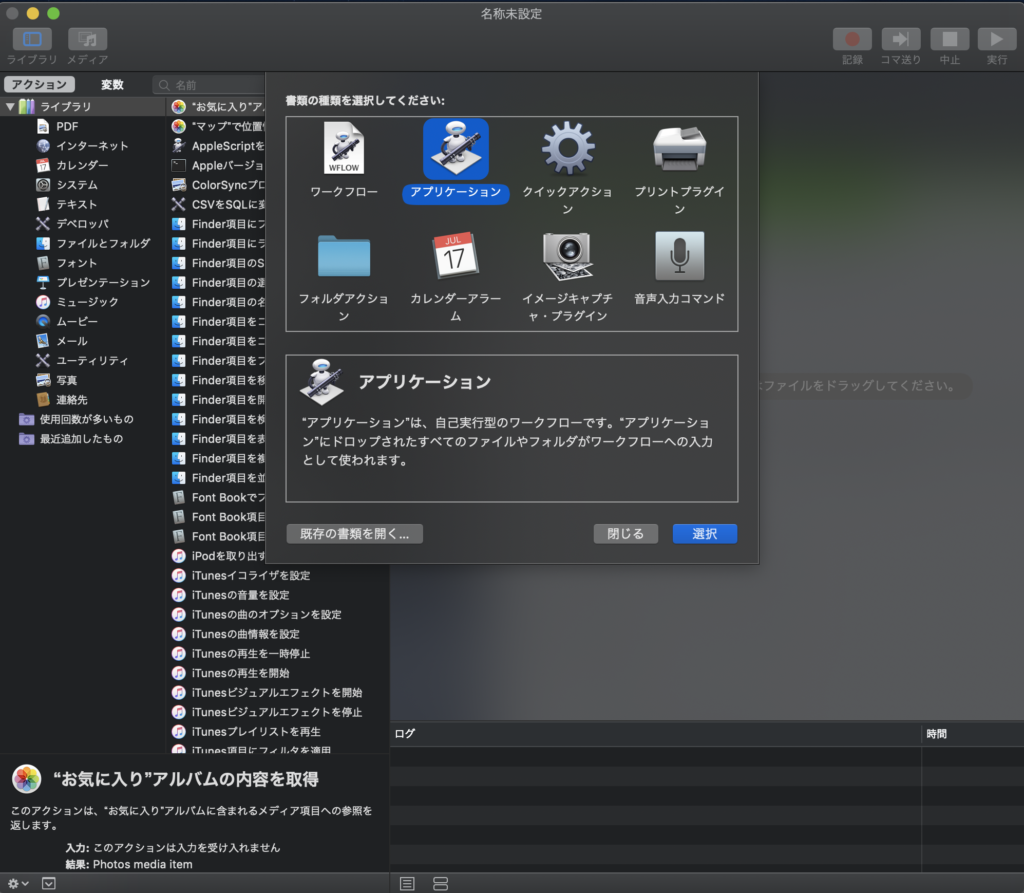
Webサイト表示フロー作成
左側リスト”インターネット”内の”指定されたURLを取得”を選択し、ログイン用URLを記載
同じ場所から”Webページを表示”を選択
TTNとmyDevice用をそれぞれ作成

ここまでを保存し、アイコンをクリックし動作するか確認

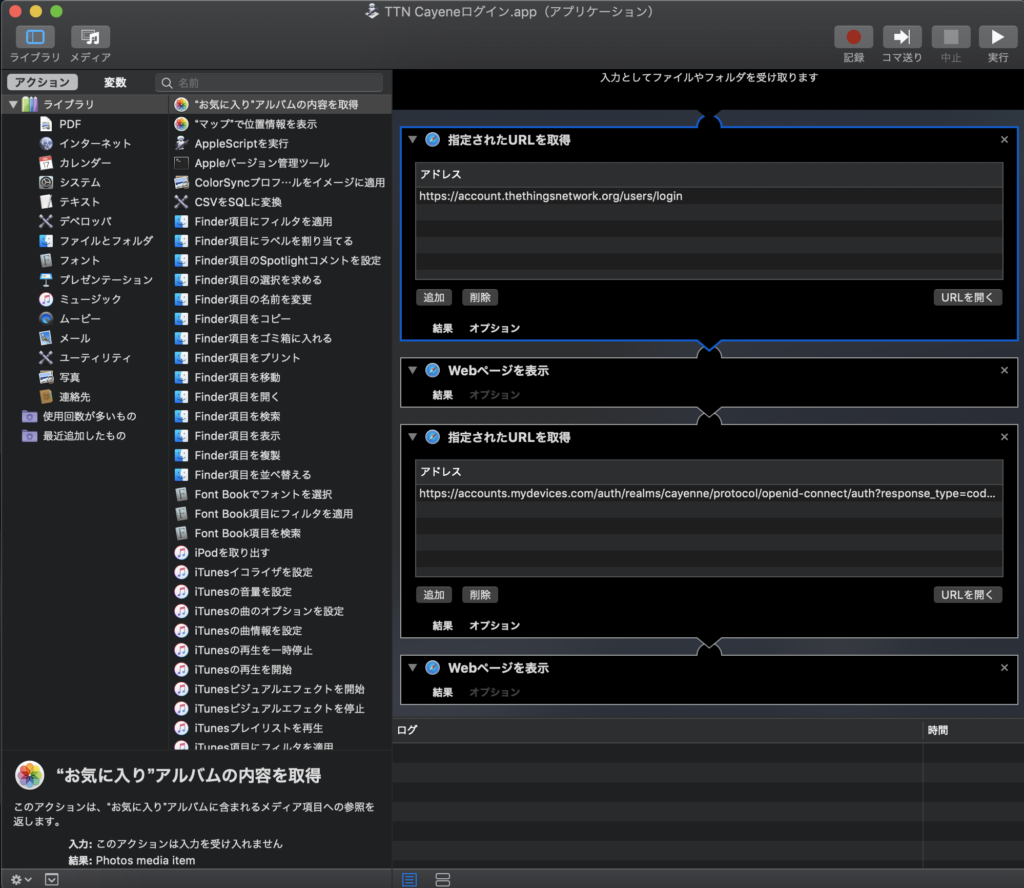
タブでTTNとmyDevice Cayenneのログインページが表示されたら成功です。
2. ログイン用Apple script記述
左側リストから”AppleScriptを実行”を選択

スクリプト内に以下コードを記述
tell application "Safari"
activate
tell application "System Events"
delay 7 --7s delay
key code 102 --英数キー
keystroke "email@address" --ログインID
keystroke tab --タブキー
keystroke "password" --パスワード
key code 76 --エンターキー
delay 3 --3s delay
keystroke tab using {control down, shift down} --Safari内タブ遷移
delay 1 --1s delay
keystroke "email@address" --ログインID
keystroke tab --タブキー
keystroke "password" --パスワード
key code 76 --エンターキー
end tell
end tell3. 動作検証
Automator右上から実行し、両サイトへのログインが成功すれば完了です。適宜、Delay等で調整をして下さい。
あくまでも現状はID,Passは平文保存なので、自己責任でお試しください。
-
前の記事

Google Colabを使った初めてのWebスクレイピング【Python超入門】 2019.05.15
-
次の記事

ffmpegでAMD GPUを使ったエンコード 2019.05.17